After creating this interface when i clicked the "Create Your Account" button i want to insert that entered data into database.
According to MVC architecture let's see how to connect view,controller and model.
After creating view we have to call controller.We can use form_open() method to call controller.
According to this interface ,
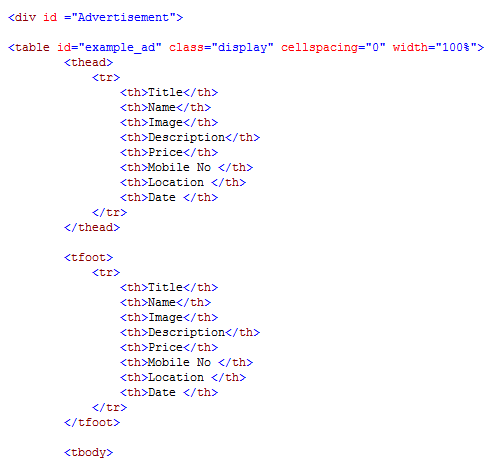
View :

In line no 14 and 16 it call to the controller.form_open() method you can give your controller name and function that want to execute.As well as make sure to use form_close() method at the end(line no 101).
Now let's see how to implement controller.
Controller:
Index() :The "index" function is always loaded by default
In here it help to load the register interface.Then after clicking the "Create Your Account Button" it will direct to the createAccount().
First we have to call the model(line no 12).Then we have to create variables to catch the values (line no 13-18).
ex: line 15
$firstname : variable name
$this->input->post('FirstName') :Using post we can catch the value that user entered.We just need to pass the text field name that we named in the view(line no 47).
After we have assigned values to the variable we can use array to pass that data into database.We just need to pass the column name of the database table and variable that we have created(line no 20-27).Next we have to call the model function to insert data(line no 29).
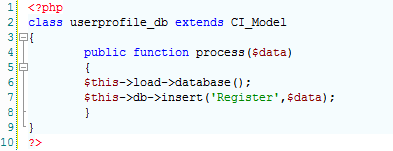
Next we move on to model,
Model:
In codeigniter it's really easy to insert data we can directly use insert() to pass the data to the database.We just need to pass table name of the database table and array name.
According to MVC architecture let's see how to connect view,controller and model.
After creating view we have to call controller.We can use form_open() method to call controller.
According to this interface ,
View :

In line no 14 and 16 it call to the controller.form_open() method you can give your controller name and function that want to execute.As well as make sure to use form_close() method at the end(line no 101).
Now let's see how to implement controller.
Controller:
Index() :The "index" function is always loaded by default
In here it help to load the register interface.Then after clicking the "Create Your Account Button" it will direct to the createAccount().
First we have to call the model(line no 12).Then we have to create variables to catch the values (line no 13-18).
ex: line 15
$firstname : variable name
$this->input->post('FirstName') :Using post we can catch the value that user entered.We just need to pass the text field name that we named in the view(line no 47).
After we have assigned values to the variable we can use array to pass that data into database.We just need to pass the column name of the database table and variable that we have created(line no 20-27).Next we have to call the model function to insert data(line no 29).
Next we move on to model,
Model:
In codeigniter it's really easy to insert data we can directly use insert() to pass the data to the database.We just need to pass table name of the database table and array name.