Add PDF,CSV,EXCEL buttons to generate file formats.

By clicking copy,csv,excel,pdf and print you can get table data according to selected button.
First we have to download datatable tools.
Add downloaded files to your project folder.
After that you have to add below links to your view.
View:
After that you have to add below links to your view.
View:
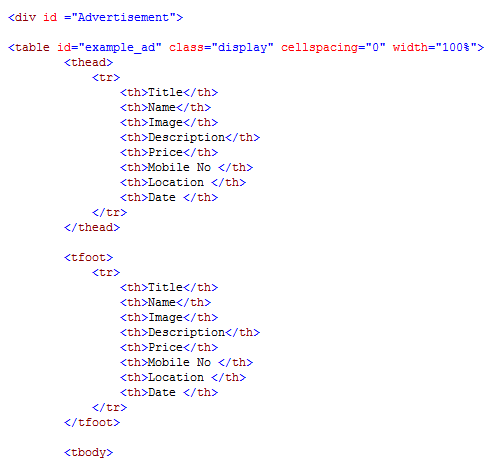
next we can create table.In this example I get data from database table and display that data in grid view.
View:
Controller:
Model:

JavaScript:
In here we have to set the path for copy_csv_xls_pdf.swf file according to your project you have set the path were copy_csv_xls_pdf.swf file is located.